如何做好 UI 大屏設(shè)計(jì)
2025-1-14 藍(lán)藍(lán)設(shè)計(jì)的小編
在當(dāng)今數(shù)字化信息飛速發(fā)展的時(shí)代���,UI 大屏設(shè)計(jì)廣泛應(yīng)用于數(shù)據(jù)監(jiān)控中心����、指揮調(diào)度中心�����、展覽展示等眾多場景���,其重要性不言而喻。一個(gè)優(yōu)秀的 UI 大屏設(shè)計(jì)能夠高效地傳遞信息�����、吸引觀眾注意力并提供良好的視覺體驗(yàn)�。那么,如何才能做好 UI 大屏設(shè)計(jì)呢�����?下面將從幾個(gè)關(guān)鍵方面進(jìn)行探討���。
一����、明確設(shè)計(jì)目標(biāo)與用戶需求
在著手設(shè)計(jì)之前,深入了解項(xiàng)目的目標(biāo)是至關(guān)重要的�。明確大屏展示的核心內(nèi)容是什么,是實(shí)時(shí)數(shù)據(jù)監(jiān)控���、業(yè)務(wù)流程展示還是宣傳推廣等���。不同的目標(biāo)決定了設(shè)計(jì)的側(cè)重點(diǎn)。
同時(shí)�,要充分考慮用戶群體。他們是誰���?具備怎樣的專業(yè)知識和操作習(xí)慣�����?例如����,對于專業(yè)的數(shù)據(jù)分析人員�,他們可能更關(guān)注數(shù)據(jù)的準(zhǔn)確性和詳細(xì)程度;而對于普通觀眾�����,可能更注重展示的直觀性和美觀度。通過與項(xiàng)目相關(guān)方充分溝通��,進(jìn)行用戶調(diào)研等方式���,精準(zhǔn)把握用戶需求,為后續(xù)的設(shè)計(jì)奠定堅(jiān)實(shí)基礎(chǔ)����。
二、合理的布局規(guī)劃
- 劃分信息區(qū)域:根據(jù)內(nèi)容的重要性和關(guān)聯(lián)性���,將大屏劃分為不同的區(qū)域�。一般可以分為主要信息展示區(qū)��、次要信息輔助區(qū)和交互操作區(qū)等�。主要信息展示區(qū)應(yīng)放置最重要、最核心的數(shù)據(jù)或內(nèi)容�����,占據(jù)較大的屏幕空間�����,吸引用戶的首要注意力;次要信息輔助區(qū)用于展示相關(guān)的補(bǔ)充信息���,起到輔助說明的作用�;交互操作區(qū)則提供用戶進(jìn)行操作的按鈕�����、菜單等元素�����。
- 遵循視覺流程:人類的視覺習(xí)慣通常是從左到右��、從上到下���。在設(shè)計(jì)布局時(shí)���,要順應(yīng)這一視覺流程,合理安排元素的位置���。將重要信息放置在視覺流程的起始位置��,引導(dǎo)用戶自然地瀏覽整個(gè)大屏內(nèi)容���。同時(shí)��,通過元素的大小����、顏色��、對比度等方式來區(qū)分信息的層級關(guān)系��,讓用戶能夠快速準(zhǔn)確地獲取所需信息���。
- 保持簡潔性:避免在大屏上堆砌過多的元素和信息,簡潔的布局有助于用戶快速理解和消化內(nèi)容��。去除不必要的裝飾和冗余信息����,突出關(guān)鍵內(nèi)容,使整個(gè)界面清晰明了����。可以運(yùn)用留白、間距等方式來分隔元素���,營造出舒適的視覺空間��。

三���、色彩搭配與視覺風(fēng)格
- 色彩選擇:色彩在 UI 大屏設(shè)計(jì)中起著至關(guān)重要的作用,它能夠營造出不同的氛圍和情感����。選擇色彩時(shí),要考慮項(xiàng)目的主題和目標(biāo)受眾的喜好�。一般來說,采用簡潔�、高對比度的色彩組合,有利于信息的清晰展示���。例如���,以藍(lán)色為主色調(diào),搭配白色或灰色作為輔助色��,既能體現(xiàn)科技感和專業(yè)性��,又能保證信息的可讀性。同時(shí)����,要注意色彩的象征意義,避免使用可能引起誤解或負(fù)面聯(lián)想的顏色�。
- 創(chuàng)建視覺風(fēng)格:根據(jù)項(xiàng)目的特點(diǎn)和品牌形象,確定統(tǒng)一的視覺風(fēng)格���?��?梢允呛喖s現(xiàn)代風(fēng)格、科技感十足的未來風(fēng)格����、具有行業(yè)特色的風(fēng)格等�。在設(shè)計(jì)過程中,保持元素的形狀�、線條、質(zhì)感等方面的一致性����,形成獨(dú)特的視覺語言。例如����,采用統(tǒng)一的圖標(biāo)風(fēng)格�、按鈕樣式等�,使整個(gè)大屏設(shè)計(jì)具有較高的辨識度和視覺沖擊力。
四��、數(shù)據(jù)可視化設(shè)計(jì)
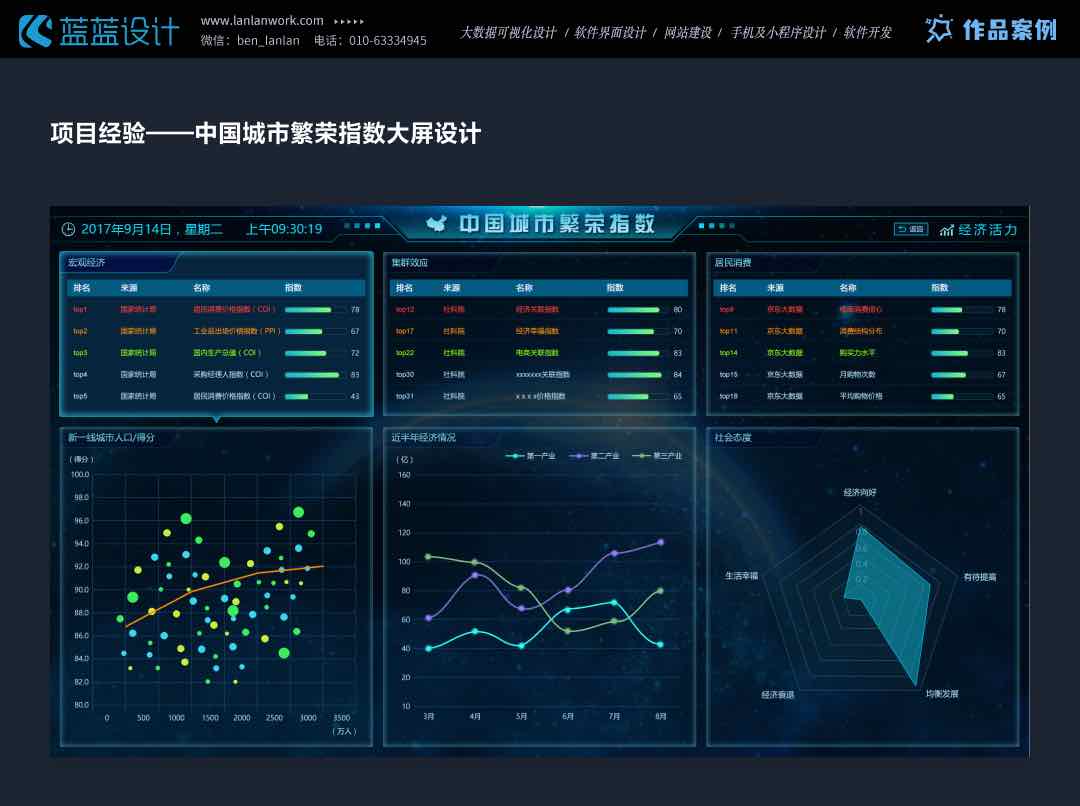
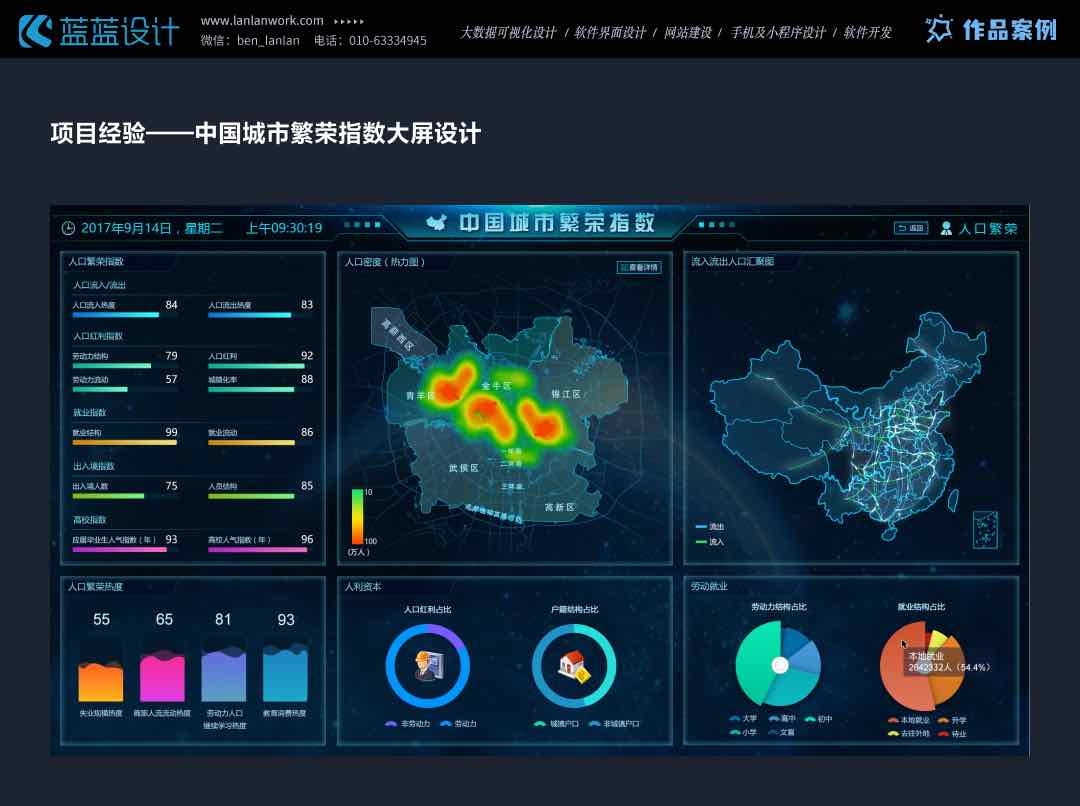
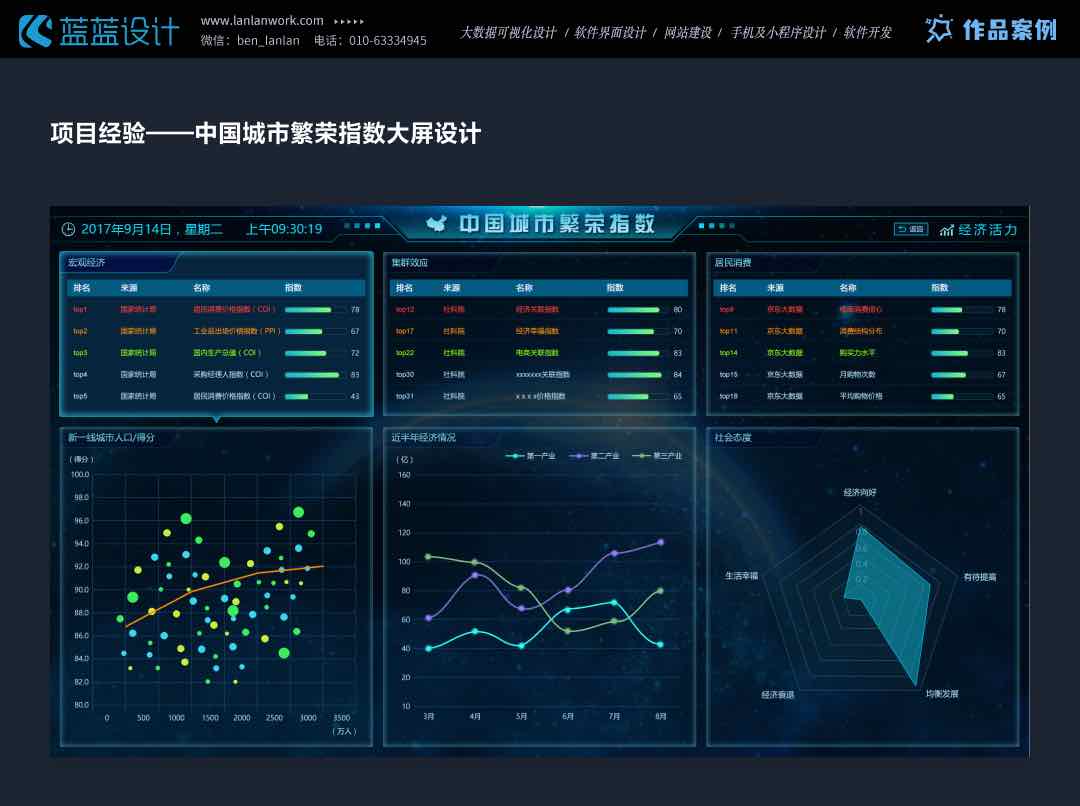
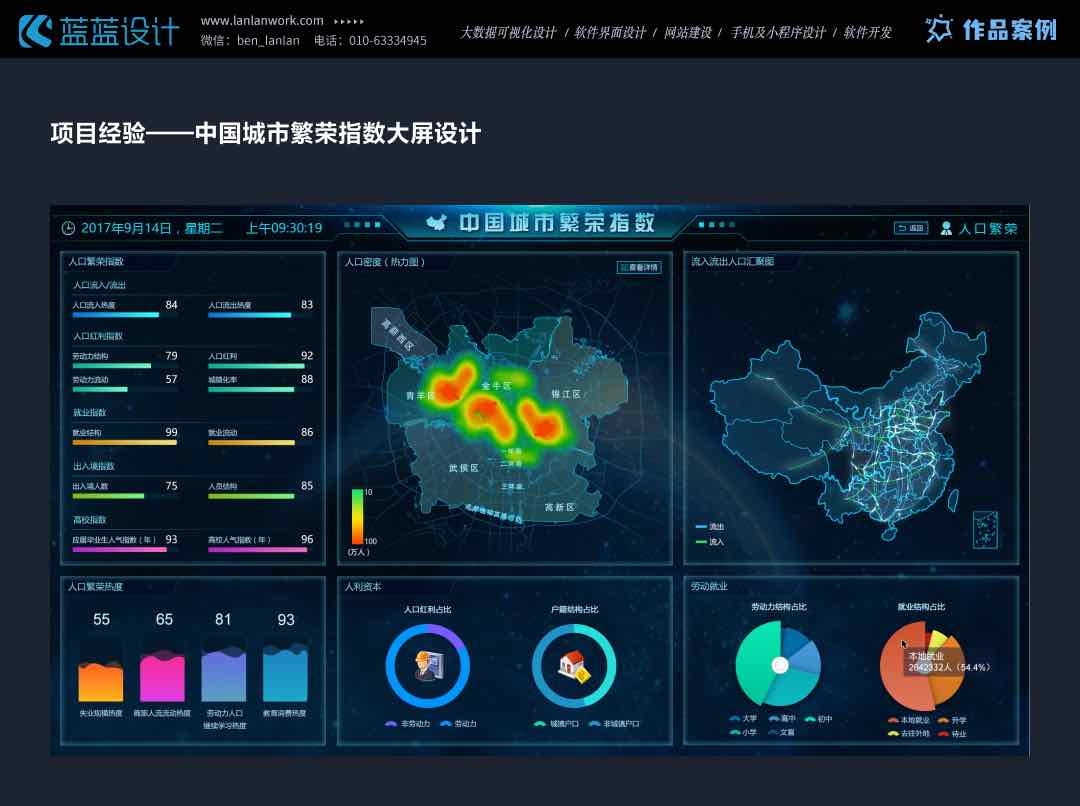
- 選擇合適的圖表類型:大屏設(shè)計(jì)中常常涉及大量數(shù)據(jù)的展示����,如何將這些數(shù)據(jù)以直觀、易懂的方式呈現(xiàn)給用戶是關(guān)鍵����。根據(jù)數(shù)據(jù)的特點(diǎn)和要表達(dá)的信息,選擇合適的圖表類型�����。例如�����,柱狀圖適合比較數(shù)據(jù)的大小�,折線圖用于展示數(shù)據(jù)的趨勢變化,餅圖則能清晰地呈現(xiàn)各部分?jǐn)?shù)據(jù)的占比關(guān)系等��。同時(shí),要確保圖表的簡潔明了���,避免使用過于復(fù)雜的圖表形式���,以免用戶產(chǎn)生理解困難。
- 數(shù)據(jù)突出與標(biāo)注:在展示數(shù)據(jù)時(shí)���,要突出關(guān)鍵數(shù)據(jù)和重要信息�??梢酝ㄟ^改變數(shù)據(jù)的顏色、大小�����、形狀等方式來吸引用戶的注意力�����。同時(shí)�����,為數(shù)據(jù)添加必要的標(biāo)注和說明����,讓用戶能夠快速理解數(shù)據(jù)的含義。例如�����,在圖表上標(biāo)注數(shù)據(jù)的具體數(shù)值�����、變化趨勢等信息���,幫助用戶更好地分析和解讀數(shù)據(jù)����。

五��、適配性與性能優(yōu)化
- 多屏幕適配:不同的應(yīng)用場景可能使用不同尺寸和分辨率的大屏設(shè)備���。在設(shè)計(jì)過程中���,要考慮到大屏的適配性,確保設(shè)計(jì)在各種屏幕上都能完美展示���??梢圆捎庙憫?yīng)式設(shè)計(jì)或提供多種分辨率的設(shè)計(jì)方案,以適應(yīng)不同的屏幕需求�。同時(shí),要注意在不同屏幕尺寸下元素的布局和比例關(guān)系�����,避免出現(xiàn)變形�����、模糊等問題����。
- 性能優(yōu)化:大屏展示的數(shù)據(jù)量往往較大,對系統(tǒng)性能的要求也較高���。為了保證大屏的流暢運(yùn)行�����,需要進(jìn)行性能優(yōu)化�。在設(shè)計(jì)過程中�,盡量減少復(fù)雜的動畫效果和過度的視覺特效,避免使用過多的高清圖片和視頻資源�����。同時(shí)����,優(yōu)化代碼結(jié)構(gòu),提高頁面的加載速度和響應(yīng)性能���,確保用戶能夠獲得良好的使用體驗(yàn)�。
六��、細(xì)節(jié)處理與用戶反饋
- 細(xì)節(jié)處理:細(xì)節(jié)決定成敗���,在 UI 大屏設(shè)計(jì)中�����,注重細(xì)節(jié)處理能夠提升整個(gè)設(shè)計(jì)的品質(zhì)����。例如,檢查元素的對齊方式�����、間距是否均勻�����,文字的排版是否舒適易讀�,圖標(biāo)和按鈕的點(diǎn)擊區(qū)域是否合理等。對這些細(xì)節(jié)進(jìn)行精心打磨���,能夠使設(shè)計(jì)更加精致�、專業(yè)���。
- 用戶反饋:在設(shè)計(jì)完成后���,及時(shí)收集用戶的反饋意見?���?梢酝ㄟ^用戶測試、問卷調(diào)查等方式���,了解用戶對大屏設(shè)計(jì)的滿意度和存在的問題��。根據(jù)用戶的反饋�,對設(shè)計(jì)進(jìn)行優(yōu)化和改進(jìn)���,不斷完善大屏設(shè)計(jì)�����,使其更好地滿足用戶的需求���。
總之,做好 UI 大屏設(shè)計(jì)需要綜合考慮多個(gè)方面的因素���,從明確設(shè)計(jì)目標(biāo)和用戶需求��,到合理的布局規(guī)劃�����、色彩搭配����、數(shù)據(jù)可視化設(shè)計(jì),再到適配性與性能優(yōu)化以及細(xì)節(jié)處理和用戶反饋等��。只有在每一個(gè)環(huán)節(jié)都做到精益求精���,才能打造出優(yōu)秀的 UI 大屏設(shè)計(jì)作品�����,為用戶帶來卓越的視覺體驗(yàn)和高效的信息傳遞�。