我們經(jīng)常聽(tīng)到客戶說(shuō):想要一個(gè)大氣的網(wǎng)站,或許還會(huì)加上一句話:讓人眼前一亮
那么,大氣的網(wǎng)站長(zhǎng)什么樣�?
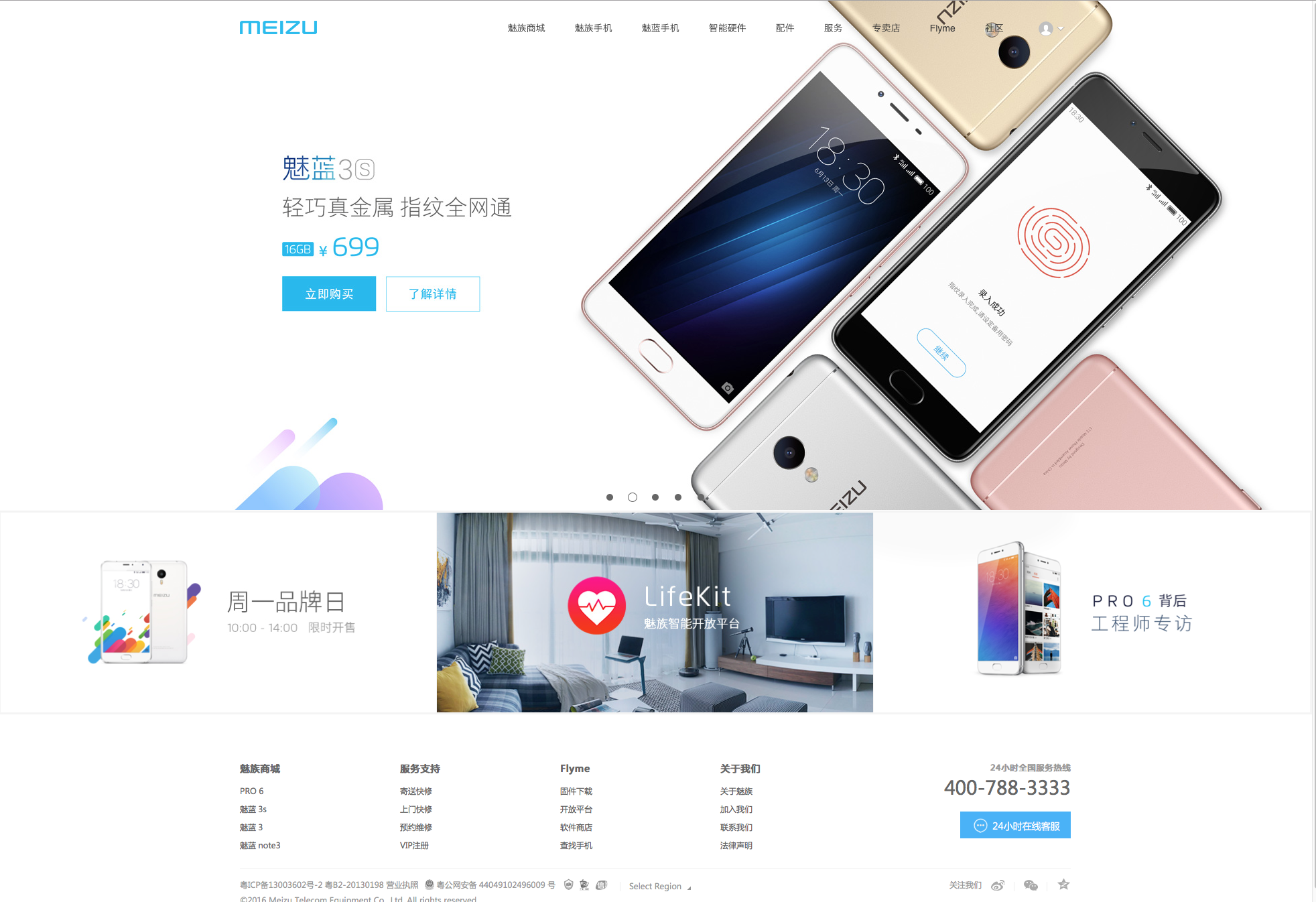
稍加思考加上瀏覽眾網(wǎng)站之后�����,藍(lán)藍(lán)覺(jué)得是:格局簡(jiǎn)單�、內(nèi)容焦聚,沒(méi)有雜亂的東西,設(shè)計(jì)精致���,氣勢(shì)磅礴��,大氣的感覺(jué)就出來(lái)了。
有圖為例:
1 http://www.meizu.com 魅族網(wǎng)站