一鍵放大�!8 款好看的AI圖像高清放大工具|蘭亭妙微UI設(shè)計(jì)公司
摘要:本文將介紹8款外觀精美且功能強(qiáng)大的AI圖像高清放大工具,幫助用戶快速實(shí)現(xiàn)圖像的放大和提升���。這些工具基于人工智能技術(shù),能夠智能識(shí)別圖像細(xì)節(jié)并進(jìn)行優(yōu)化,從而實(shí)現(xiàn)圖像的高清放大效果����。通過(guò)本文的推薦,讀者將能夠選擇適合自己需求的一鍵放大工具���,提升圖像品質(zhì)和視覺(jué)體驗(yàn)�����。
- 工具一:Topaz Gigapixel AI Topaz Gigapixel AI是一款功能強(qiáng)大的圖像放大工具�����,采用深度學(xué)習(xí)算法���,能夠?qū)⒌头直媛实膱D像放大至高清水平,同時(shí)保持細(xì)節(jié)和清晰度����。它還提供了多種放大模式和參數(shù)調(diào)整選項(xiàng),使用戶能夠根據(jù)具體需求進(jìn)行個(gè)性化的圖像放大處理�。

- 工具二:Waifu2x Waifu2x是一款專注于動(dòng)漫圖像放大的工具,它基于深度卷積神經(jīng)網(wǎng)絡(luò)�����,能夠智能識(shí)別圖像中的線條和細(xì)節(jié),并進(jìn)行高質(zhì)量的放大處理���。該工具還支持批量處理和自定義參數(shù)設(shè)置�����,方便用戶快速實(shí)現(xiàn)圖像放大需求�����。
- 工具三:Let's Enhance Let's Enhance是一款簡(jiǎn)單易用的在線圖像放大工具��,它利用神經(jīng)網(wǎng)絡(luò)技術(shù)����,能夠智能識(shí)別圖像中的細(xì)節(jié)���,并進(jìn)行高質(zhì)量的放大處理�。該工具還提供了多種濾鏡和調(diào)整選項(xiàng)����,使用戶能夠根據(jù)個(gè)人喜好進(jìn)行圖像優(yōu)化和增強(qiáng)���。
- 工具四:Lanczos算法 Lanczos算法是一種常用的圖像放大算法���,它通過(guò)插值和濾波的方式���,能夠?qū)崿F(xiàn)圖像的平滑放大效果。該算法在放大圖像時(shí)能夠保持邊緣的清晰度����,同時(shí)減少鋸齒和失真現(xiàn)象,是一種常用的圖像放大技術(shù)�����。
- 工具五:AI Image Enlarger AI Image Enlarger是一款在線的AI圖像放大工具�,它基于深度學(xué)習(xí)技術(shù),能夠智能識(shí)別圖像細(xì)節(jié)���,并進(jìn)行高質(zhì)量的放大處理�����。該工具還提供了多種放大模式和參數(shù)調(diào)整選項(xiàng)��,使用戶能夠根據(jù)不同需求進(jìn)行個(gè)性化的圖像放大處理����。
- 工具六:Photoshop的智能放大功能 Adobe Photoshop是一款專業(yè)的圖像處理軟件,它提供了智能放大功能��,能夠通過(guò)AI技術(shù)智能識(shí)別圖像細(xì)節(jié)���,并進(jìn)行高質(zhì)量的放大處理��。用戶可以通過(guò)調(diào)整參數(shù)和應(yīng)用濾鏡來(lái)實(shí)現(xiàn)個(gè)性化的圖像放大效果��。

- 工具七:A Sharper Scaling A Sharper Scaling是一款免費(fèi)的圖像放大工具�����,它采用自適應(yīng)放大算法�,能夠智能識(shí)別圖像中的細(xì)節(jié)����,并進(jìn)行高質(zhì)量的放大處理。該工具還支持批量處理和自定義參數(shù)設(shè)置�����,方便用戶快速實(shí)現(xiàn)圖像放大需求。
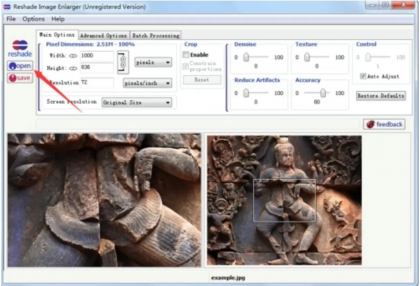
- 工具八:Reshade Image Enlarger Reshade Image Enlarger是一款功能強(qiáng)大的圖像放大工具�����,它基于深度學(xué)習(xí)技術(shù)����,能夠智能識(shí)別圖像細(xì)節(jié)��,并進(jìn)行高質(zhì)量的放大處理��。該工具還提供了多種放大模式和參數(shù)調(diào)整選項(xiàng)����,使用戶能夠根據(jù)具體需求進(jìn)行個(gè)性化的圖像放大處理。

總結(jié):以上介紹了8款外觀精美且功能強(qiáng)大的AI圖像高清放大工具����,它們基于人工智能技術(shù),能夠智能識(shí)別圖像細(xì)節(jié)并進(jìn)行優(yōu)化��,實(shí)現(xiàn)圖像的高清放大效果��。通過(guò)選擇適合自己需求的工具�����,并根據(jù)具體情況進(jìn)行參數(shù)調(diào)整,用戶可以輕松實(shí)現(xiàn)圖像的放大和提升��,提升圖像品質(zhì)和視覺(jué)體驗(yàn)�����。
藍(lán)藍(lán)未來(lái)將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章�。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)��,如果有興趣的話�����,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí)���,添加vx藍(lán)小助ben_lanlan��,報(bào)下信息���,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢�、商務(wù)合作,也請(qǐng)與我們聯(lián)系��。
藍(lán)藍(lán)設(shè)計(jì)( www.b186.net )是一家專注而深入的界面設(shè)計(jì)公司�,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) ����、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) �、 包裝設(shè)計(jì) �����、 圖標(biāo)定制 ����、 用戶體驗(yàn) 、交互設(shè)計(jì)�����、 網(wǎng)站建設(shè) ����、平面設(shè)計(jì)服務(wù)���、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司���、UI設(shè)計(jì)服務(wù)公司���、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司���、高端網(wǎng)站設(shè)計(jì)公司��、UI咨詢����、用戶體驗(yàn)公司���、軟件界面設(shè)計(jì)公司