在當(dāng)今數(shù)字化時代��,設(shè)計系統(tǒng)的健康運(yùn)轉(zhuǎn)對于提升用戶體驗(yàn)���、優(yōu)化產(chǎn)品功能至關(guān)重要����。然而��,如何科學(xué)地度量評估設(shè)計系統(tǒng)的表現(xiàn)�,尤其是組件庫的維護(hù)升級效果,一直是業(yè)內(nèi)關(guān)注的焦點(diǎn)�。傳統(tǒng)的問卷形式定性評估雖然廣泛應(yīng)用,但因其受限于樣本量和周期性評估的特性�����,難以提供實(shí)時���、精準(zhǔn)的反饋��。
在B端設(shè)計領(lǐng)域���,Light Design設(shè)計系統(tǒng)憑借其出色的組件庫�,為用戶帶來了極大的便利�����。然而�����,隨著產(chǎn)品功能的不斷迭代和用戶體驗(yàn)要求的提升���,組件庫的維護(hù)升級也面臨著越來越多的挑戰(zhàn)����。為了更加敏捷地應(yīng)對這些挑戰(zhàn)�,我們急需一種實(shí)時的定量監(jiān)測能力,以便快速定位問題��、明確迭代方向�,進(jìn)而減少維護(hù)成本����,提升組件庫的易用性�����。
本文將以Light Design設(shè)計系統(tǒng)的組件庫為例��,深入探討如何通過定量指標(biāo)來優(yōu)化組件庫的維護(hù)升級流程��。我們將從四個關(guān)鍵方面展開:明確問題��、選擇指標(biāo)����、探究現(xiàn)狀���、解決風(fēng)險����。
首先�,我們需要明確想要挖掘組件庫的哪些問題。這些問題可能涉及組件的使用頻率���、錯誤率����、性能表現(xiàn)等多個方面。通過將這些問題按維度分類���,我們可以更加清晰地了解組件庫的現(xiàn)狀和潛在風(fēng)險��。
接下來�����,根據(jù)設(shè)立的維度�����,我們將選擇合適的觀測指標(biāo)�。這些指標(biāo)應(yīng)該能夠準(zhǔn)確地反映組件庫的性能表現(xiàn)和用戶體驗(yàn)��,同時也需要具有可量化�����、可比較的特點(diǎn)�。
在確定了觀測指標(biāo)后����,我們將開始探究這些指標(biāo)所反映的現(xiàn)狀和風(fēng)險�����。通過收集和分析實(shí)際數(shù)據(jù)�����,我們可以了解組件庫在實(shí)際使用中的表現(xiàn)�����,發(fā)現(xiàn)存在的問題和瓶頸����,為后續(xù)的優(yōu)化提供有力支持�。

明
首先,我們需要明確希望定量評估幫助解決哪些問題���,從參與組件庫的角色來入手把問題維度進(jìn)行分類:
角色一是維護(hù)方�����,負(fù)責(zé)生產(chǎn)和迭代組件��。對于這一方��,希望宏觀的知道目前組件庫的體量�����,判斷是需要精簡還是擴(kuò)充�;
以及還需要判斷迭代周期是否合理,那么就對應(yīng)以下2個維度:
1.構(gòu)成規(guī)模-即組件庫由多少組件構(gòu)成�����。
2.維護(hù)效率-即組件庫迭代的快慢�����。
角色二是引用方�,也就是各個業(yè)務(wù)平臺的設(shè)計師、研發(fā)同學(xué)��。他們會在日常的需求消化中��,引用組件完成功能迭代。我們希望通過這些引用的行為觀測組件庫的覆蓋能力��,提前預(yù)知不易用的風(fēng)險組件���,盡早升級�����。于是就有了以下2個維度:
1.引用規(guī)模-即有多少平臺用到了組件庫�。
2.易用性-即組件是否在各業(yè)務(wù)場景都方便引用�����。
擇
有了維度分類后���,接下來就需要在眾多組件庫的觀測數(shù)據(jù)中��,選取合適的數(shù)據(jù)成為觀測指標(biāo)。
下面是我們根據(jù)評估維度選擇的觀測指標(biāo):
構(gòu)成規(guī)模
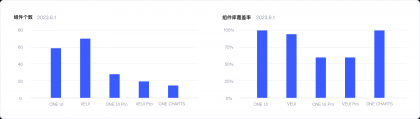
1.組件個數(shù)-基礎(chǔ)�����、業(yè)務(wù)��、圖表等多組件庫分別計數(shù)�。
2.組件庫覆蓋率-各組件庫中被引用組件對于全集的占比��。

維護(hù)效率
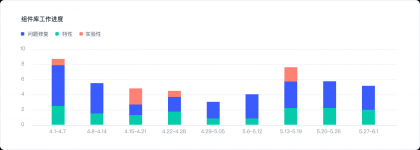
1.組件庫迭代進(jìn)度-迭代性質(zhì)可分為問題修復(fù)�����、特性和實(shí)驗(yàn)性功能增優(yōu)���。

引用規(guī)模
1.引用平臺數(shù)-有多少平臺引用了組件庫。
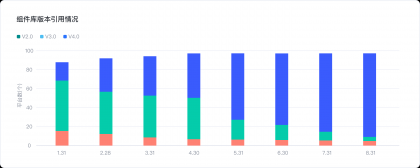
2.組件庫版本引用占比-各平臺引用的是哪個版本的組件庫(組件庫每升級一次����,即為一個新版本)。

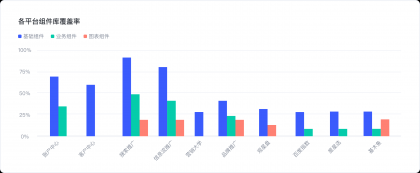
3.各平臺組件庫引用覆蓋-我們提供了基礎(chǔ)����、業(yè)務(wù)、圖表3個大組件庫����,從這個數(shù)據(jù)可以獲知各個業(yè)務(wù)平臺都引用了前述的哪些組件庫,以及各引用了多少組件�。

易用性
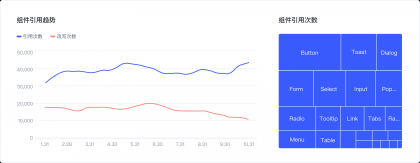
1.組件引用次數(shù)-組件被各業(yè)務(wù)方引用了多少次。
2.組件改寫次數(shù)-此處為非正常改寫�,業(yè)務(wù)的研發(fā)強(qiáng)行破壞了組件的既有樣式,業(yè)內(nèi)通常稱其為"Hack"。

通過上面的分析�����,我們就得到了一個較為完整的觀測指標(biāo)框架�,下面我們來探討下如何利用他們實(shí)際去發(fā)現(xiàn)和解決問題。

探&解
確定以上觀測指標(biāo)����,我們搭建了監(jiān)測平臺,日常監(jiān)控組件庫的數(shù)據(jù)表現(xiàn)���,產(chǎn)出數(shù)據(jù)報告����。下面就用實(shí)際的例子來講講如何利用這些定量的觀測指標(biāo)�����,發(fā)現(xiàn)并解決組件庫的易用性和維護(hù)上的一系列問題����。
易用性相關(guān)
問題1:如何定位到不好用的組件�����?是否值得升級?又如何進(jìn)行優(yōu)化呢�?
解:這里需要依靠2個數(shù)據(jù)指標(biāo)來判斷,分別是組件的引用次數(shù)和改寫次數(shù)���。簡單解釋就是高頻引用同時又頻繁改寫的組件嚴(yán)重影響了業(yè)務(wù)方的引用效率��,這些組件自然是不好用的����,需要重點(diǎn)解決��。
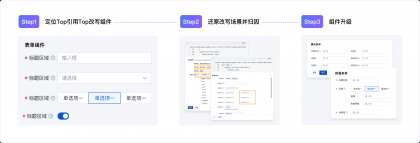
我們以表單組件為例�,來看下具體的工作流。
1.定位出高頻引用且高頻改寫的組件:首先定位到"表單"組件出現(xiàn)在引用數(shù)Top5內(nèi)���,且改寫數(shù)是非常頻繁的�����。
2.還原具體改寫場景并分類歸因:針對"表單"組件����,拉取了改寫的css代碼,逐一分析都改寫了哪些樣式�。從中提煉出共性的改寫場景,進(jìn)行分類歸因�����。于是可以把表單組件的改寫問題分為4大類��,分別是行間距問題�、標(biāo)簽寬度問題、橫向表單缺失問題�、附屬表單樣式規(guī)范問題。
3.針對不同原因?qū)С鼋鉀Q手段進(jìn)行組件升級:最后����,根據(jù)上述問題,逐一進(jìn)行設(shè)計和研發(fā)升級�����。升級后的表單組件再被業(yè)務(wù)方引用時���,免去了改寫的成本�,平均單次引用可節(jié)省約1h的研發(fā)耗時���。

問題2:上面解決了單個組件的易用性問題�,但無法從全局判斷組件庫整體的易用性表現(xiàn)���,那應(yīng)該如何解決呢�。
解:把所有組件的引用次數(shù)加和�����,得到總體數(shù)值��,并結(jié)合時間維度�,觀察組件庫整體改寫數(shù)與引用數(shù)各自的變化趨勢。用線形圖來描述的話�����,隨著時間推移�����,引用越多�,改寫越少,兩條線呈開口狀�,那就表示組件庫處于越來越健康的狀態(tài)��。反之則需要警惕了�����。同時我們搭建了一套評分體系�����,基于引用/改寫數(shù)值�,通過歸一化和加權(quán)等一系列計算����,by月/季度給組件庫易用性打分,也能精準(zhǔn)的知道組件庫易用性的表現(xiàn)��,如果分值是下降的����,就要具體去定位哪些組件出了問題,再根據(jù)上述的方法相應(yīng)地進(jìn)行升級�。

日常維護(hù)相關(guān)
問題1:業(yè)務(wù)方反饋的升級訴求經(jīng)常扎堆,怎么去快速判斷升級的優(yōu)先級呢���,提高維護(hù)效率呢�����?
解:為了能提高組件庫的維護(hù)效率�,及時滿足各業(yè)務(wù)方的訴求�����,會從易用性���、引用規(guī)模��、升級成本這三方面來綜合判斷升級的優(yōu)先級���。
首先,將業(yè)務(wù)側(cè)提出升級訴求的組件按業(yè)務(wù)上線時間由近到遠(yuǎn)排序�。這就有了一個基礎(chǔ)的優(yōu)先級。
然后��,從中挑選有嚴(yán)重bug的組件(易用性差)�、多平臺高頻引用的組件(引用規(guī)模大),往前調(diào)整優(yōu)先級��。
最后��,評估它們的升級成本,如果成本小��,迅速能迭代��,那就按順序解決�。如果其中有大規(guī)模升級的組件,不一定能敏捷支持���,那就需要與業(yè)務(wù)側(cè)商量��,先提供臨時替代方案����,再專項(xiàng)升級組件���。
問題2:日常維護(hù)組件庫��,如何保持組件庫的活力�?
解:組件庫若長期未更新�����,說明對業(yè)務(wù)升級訴求的支持效率不高。此外若存在一些低頻使用甚至冗余的組件����,則會在組件庫升級時帶來很大的負(fù)擔(dān)。所以需要時刻保持組件庫的精煉和活力��。我們從兩方面來評估���,第一�����、固定周期內(nèi)的迭代頻次,這體現(xiàn)了應(yīng)對業(yè)務(wù)方訴求的響應(yīng)速度和自驅(qū)升級的主動性����;第二、低頻引用的組件個數(shù)���,首先我們會定期清理引用數(shù)為0的組件����,并分析低頻組件不常被引用的原因����,相應(yīng)做精簡�、合并�,控制低頻引用組件個數(shù),有利于我們將更多的精力聚焦在重點(diǎn)組件的維護(hù)升級上�����。
結(jié)語
上述給大家簡單地介紹了設(shè)計系統(tǒng)相關(guān)的定量指標(biāo)及其使用案例���,那么除了以上這些�����,其實(shí)我們還有很多可擴(kuò)展的空間�����,如目前的數(shù)據(jù)維度都是針對系統(tǒng)"維護(hù)方"和"引用方"的�����,還缺少"平臺體驗(yàn)者"�����,也就是真正用戶對設(shè)計系統(tǒng)的視覺/操作體驗(yàn)指標(biāo)��,如何通過定量的手段收集這些指標(biāo)數(shù)據(jù)�����,與定性數(shù)據(jù)相輔相成讓組件庫的評估更為精準(zhǔn)���,將是我們接下來需要探索的課題�����。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群��,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話��,可以進(jìn)入一起成長學(xué)習(xí)����,請加藍(lán)小助,微信號:ben_lanlan��,報下信息�����,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢�、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德����,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者�。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系���,我們立即更正或刪除�。
藍(lán)藍(lán)設(shè)計( www.b186.net )是一家專注而深入的界面設(shè)計公司�,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 ���、 cs界面設(shè)計 ��、 ipad界面設(shè)計 ����、 包裝設(shè)計 ���、 圖標(biāo)定制 ����、 用戶體驗(yàn) 、交互設(shè)計���、 網(wǎng)站建設(shè) �、平面設(shè)計服務(wù)���、UI設(shè)計公司�、界面設(shè)計公司�����、UI設(shè)計服務(wù)公司���、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司���、高端網(wǎng)站設(shè)計公司�����、UI咨詢��、用戶體驗(yàn)公司���、軟件界面設(shè)計公司